着手开发laucher 我个人觉得首先要从ui框架入手,了解清楚了ui框架对laucher就有了一个大致的了解,知道关键的几个类在哪里,对后面进一步深入地研究作出铺垫。废话不多说了,直接进入主题:
1.先看图

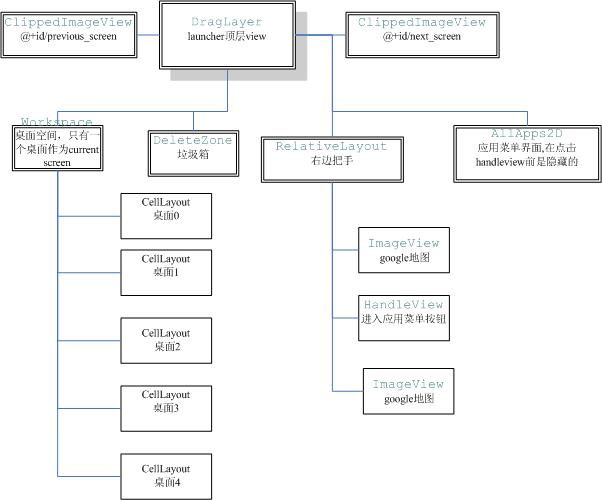
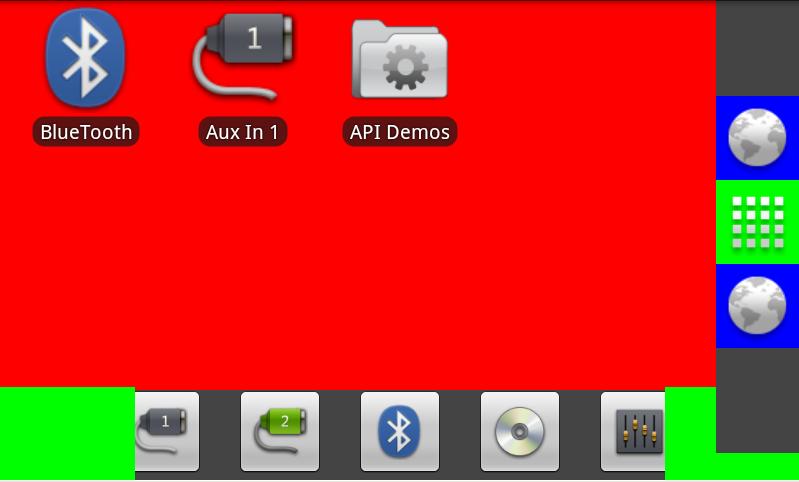
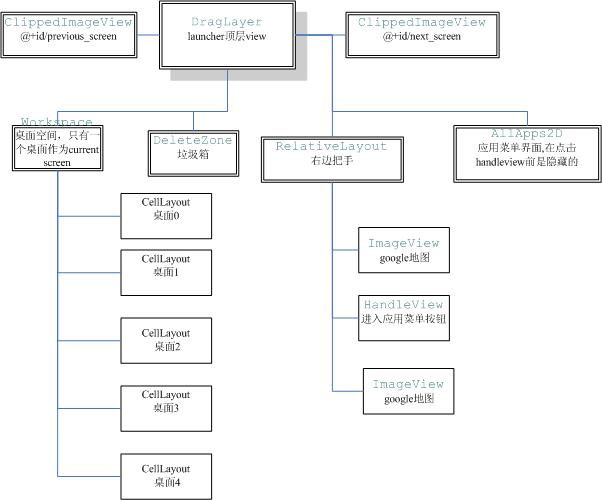
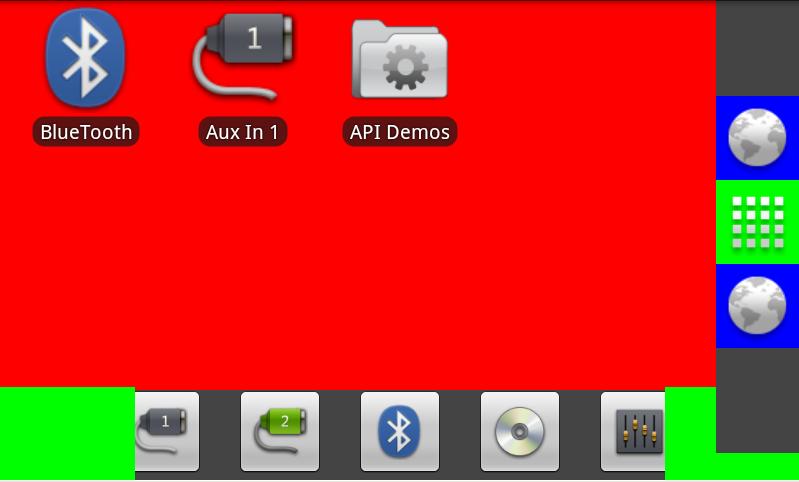
这是我正在研究的一个800*480的launcher的ui框架图,对应的桌面显示效果如下:

下面一行应用是我修改桌面后的结果,在前面我的ui框架图中没有。
闲话不多说,下面就一一做出讲解
1.DragLayer--DragLayer继承FrameLayout,并在此基础上组合了DragController实现拖放功能,DragLayer主要监听下面两个用户事件
onInterceptTouchEvent
onTouchEvent
交给DragController进行处理,DragController根据是否在拖放中等信息控制控件拖放过程处理。
DragLayer 是Launcher这个activity的顶层view,Launcher2这个应用只有一个activity那就是Laucher.java
2.DeleteZone--打开launcher.xml,DeleteZone默认是不显示的android:visibility="invisible"
但是我们每次开始拖放图标的时候DeleteZone就显示了,它是怎么实现的呢?DeleteZone实现了DragController.DragListener接口,DragListener提供两个接口方法,
onDragStart:隐藏把手,显示DeleteZone
onDragEnd:显示把手,隐藏DeleteZone
分别在开始DragController开始拖放和结束拖放的时候被调用.
另外DeleteZone实现了DropTarget接口,一旦鼠标把图标拖放到DeleteZone,就会调用DeleteZone
实现的onDrop方法对应用图标进行删除处理。
3.ClippedImageView--屏幕左右移动按钮,正常图标很小,你只能看到小点,我设置view背景不透明为绿色如前面我的截图
ClippedImageView要注意三点,
--1.桌面左右移动时Drawable的变换,变换图标列表可查看home_arrows_right.xml
,ClippedImageView通过把drawable传递给worksapce,当桌面切换时通过调用Drawable.setLevel函数实现不同图标显示。
--2.点击ClippedImageView实现左右桌面切换,查看ClippedImageView的布局文件
android:onClick="previousScreen",该属性定义了一个ClippedImageView onClick事件响应函数,函数在布局文件对应的Activity中定义
也就是在Launcher.java中定义
/**
* @Description:用户点击前一个桌面按钮
* @param v
* @Others:
*/
@SuppressWarnings({"UnusedDeclaration"})
public void previousScreen(View v) {
if (!isAllAppsVisible()) {
mWorkspace.scrollLeft();
}
}
--3.在ClippedImageView初始化(Launcher.setupViews)中添加了长按事件OnLongClickListener有当长按ClippedImageView,会执行
launcher.onlongclick方法,方法执行显示5个桌面的预览微缩图显示,具体实现不做深入说明,后面将作深入研究。
4.RelativeLayout--android:id="@+id/all_apps_button_cluster",如前面截图右边灰色竖状条,它是一个相对布局对象,上面承载了三个view
中间是一个HandleView,是一个进入allappview的按钮,HandleView的上下都是一个进入google搜索的imageview
--HandleView
--1.点击事件 传递给Launcher.onClick进行处理 显示应用菜单view
--2.长按事件 传递给Launcher.onLongClick进行处理,方法执行显示5个桌面的预览微缩图显示
--google搜索的imageview
--onClick响应:android:onClick="launchHotSeat"
5.AllApps2D -- 菜单view,在launcher.xml中引用的是:
<include
layout="@layout/all_apps" />
all_apps.xml定义如下:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<include layout="@layout/all_apps_2d" />
<!--include layout="@layout/all_apps_3d" /-->
</merge>
中间增加了一个层次,如果有需要可以定义自己的apps_3d布局
AllApps2D包括两个view
--1.GridView android:id="@+id/all_apps_2d_grid" 应用菜单grid view 它是一个grid view 用来放应用图标
GridView对应的Adapter实现类是AppsAdapter,对应的Adapter布局文件是:application_boxed.xml
--2.view android:id="@+id/all_apps_2d_home" 应用菜单view右边的home按钮 ,点击隐藏 AllApps2D
6.Workspace--用户桌面包括5个workspace_screen,默认显示的是:launcher:defaultScreen="0"
workspace继承了viewgroup,5个workspace_screen作为它的child,值得注意它只接收CellLayout类型的child,workspace重写了addview函数,
添加非CellLayout的child将抛异常
--Workspace长按事件仍由launcher.onLongClick来监听
--Workspace实现了DropTarget, DragSource两个接口,意味着Workspace既是拖放源,又是拖放目的地
--Workspace实现DragScroller接口,DragScroller接口提供两个方法
void scrollLeft();
void scrollRight();
在拖放过程被DragController调用实现桌面的左右滚动
--CellLayout Workspace下的一个桌面布局,CellLayout也是ViewGroup的子类,上面我的桌面截图红色区域就是CellLayout
Workspace下有5个CellLayout顺序排列,Workspace下布局文件:android:scrollbars="horizontal"决定了5个CellLayout排列是横向还是纵向的
CellLayout被划分成不同的cell空间,并使用boolean[][] mOccupied;来标识每个cell是否被占用,先看CellLayout的布局文件workspace_screen.xml:
<com.android.launcher2.CellLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hapticFeedbackEnabled="true"
launcher:cellWidth="115dip"//每一个cell的宽度
launcher:cellHeight="100dip"//每个cell的高度
launcher:longAxisStartPadding="0dip"//cell距离父view CellLayout左边距
launcher:longAxisEndPadding="0dip"//cell距离父view CellLayout右边距
launcher:shortAxisStartPadding="0dip"//cell距离父view CellLayout上边距
launcher:shortAxisEndPadding="80dip"//cell距离父view CellLayout下边距
launcher:shortAxisCells="3"//对横屏来说表示CellLayout cells行数
launcher:longAxisCells="5"//对横屏来说表示CellLayout cells列数
android:background="#FF0000">
</com.android.launcher2.CellLayout>
当纵向的控件不够cells排列时,cell将产生重叠,横向不产生重叠,横向每个cell间隔至少为0
--CellLayout覆盖重新实现了onMeasure方法,和onlayout方法,它限定了child view 使用的布局参数类型为CellLayout.LayoutParams因此企图通过修改
workspace_screen.xml来改变它的桌面布局是不会得以成功的,你必须修改CellLayout类
--CellLayout.LayoutParams说明,CellLayout.LayoutParams下有几个成员需要说明一下
--cellX:该child view占用的第几列的cell(若横向占用多个cell,表示最左边的cellx)
--cellY: 该child view占用的第几行的cell(若纵向占用多个cell,表示最上边的celly)
--cellHSpan:横向跨越的列数
--cellVSpan: 纵向跨越行数
--isDragging:该child是否正在被拖动
--regenerateId:是否重新生成view id
7.桌面图标的四种类型
ItemInfo--所有类型的父类
--ApplicationInfo 应用图标项 应用菜单view中所有应用图标的数据表示
--FolderInfo 桌面文件夹
--UserFolderInfo 对应实现布局文件R.layout.folder_icon
--LiveFolderInfo 对应实现布局文件R.layout.live_folder_icon
--LauncherAppWidgetInfo 桌面组件
--ShortcutInfo 应用快捷方式 对应实现布局文件R.layout.application
分享到:












相关推荐
安卓Android源码——安卓Android Launcher 桌面分页滑动代码.rar
安卓Android源码——Android Launcher 源码修改可编译.zip
安卓Android源码——Launcher2.rar
安卓Android源码——高仿小米launcher(ZAKER)跨屏拖动item.zip
安卓Android源码——安卓Android Launcher 桌面分页滑动代码.zip
安卓Android源码——Launcher源码修改可编译.zip
安卓Android源码——Launcher桌面分页滑动代码.zip
Androidlauncher开发.pdf
Android Launcher源码下载,PagedView,PagedViewIcon
安卓Android源码——高仿小米launcher(ZAKER)跨屏拖动item.rar
android laucnher3 源码,仅供学习使用。
Android Launcher 源码修改可编译.zip源码资源下载Android Launcher 源码修改可编译.zip源码资源下载
Android 6.0 Launcher3 增加屏幕切换动画的资源和源码包
这个是android Launcher2.2 源码,我最近在学习,有人想跟我交流就到我的博客:http://blog.csdn.net/gqdy365
Android高级应用源码-Android Launcher 源码修改可编译.zip
本书以Launcher为解析核心,全面深入地介绍了Launcher的清单、应用程序组件、资源配置、UI组件以及Launcher的操作等,包含了整个桌面的体系和技巧。本书语言通俗易懂,解析全面,有利于读者理解整个Launcher桌面的...
android源码的Launcher详细解析,分析Launcher的运行机制
Android Launcher 桌面分页滑动代码,Launcher下可分多个界面,通过滑动实现界面切换。代码简单,适合初学者。需要预先下载Launcher源码
Android系统桌面Launcher3源码,可直接在Android Studio中编译。
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。该demo演示了SlidingDrawer应用及效果。